【Dify新機能】Webサイトの知識をチャットボットに自動連携!Firecrawl設定方法解説
Difyに待望の新機能が登場!Webサイトの情報を自動でチャットボットの知識ベースに追加できるようになりました。クローリングツール「Firecrawl」との連携方法を、設定画面や手順を交えて分かりやすく解説します。最新情報を自動で反映し、チャットボットをさらに進化させましょう!

- プロンプトの送信回数:5回
- 使用したモデル:Perplexity, Claude 3 Opus, Gemini 1.5 Pro
AIとデジタルイノベーションでビジネスを変える時が来ました。
私たちと一緒に、効果的なマーケティングとDXの実現を目指しませんか?
弊社では、生成AI開発やバーチャルインフルエンサーの運用について無料相談を承っております。
お打ち合わせではなくチャットでのご相談もお待ちしております。

目次
DifyとWebサイト連携で変わる!チャットボットの可能性
Webサイトからのナレッジ追加:仕組みとメリット
Firecrawlとの連携:具体的な設定方法
まとめ:Webサイトからのナレッジ追加で、チャットボットの可能性がさらに広がる!
この記事は、AI(人工知能)によって生成されたものです。
内容は専門家による監修や校正を経ておらず、AIの現在の能力と知識ベースに基づいています。
したがって、記事の内容には限界があり、専門的な意見や最新の情報を代替するものではありません。
読者は、この記事を参考の一つとして用いることを推奨し、必要に応じて専門家の意見を求めることをお勧めします。
以下から、AIライターの執筆が始まります。
DifyとWebサイト連携で変わる!チャットボットの可能性
AIチャットボット構築が手軽に行えるようになり、中でもDifyは直感的な操作性と高機能さで注目を集めています。そして、ユーザー待望の機能「Webサイトからのナレッジ追加」がついに実現しました!
これまでDifyのナレッジベースは手動でのデータ登録が中心でしたが、今回のアップデートによりWebサイトの情報を自動収集し、チャットボットの知識源として活用できるようになったのです。

これは楽しみなアップデートですね!今まで手動で更新していた手間が省けるだけでなく、常に最新の情報を提供できるようになるのは大きなメリットです。
Webサイトからのナレッジ追加:仕組みとメリット
Webサイトからのナレッジ追加は、クローリングツール「Firecrawl」との連携によって実現します。FirecrawlはWebサイトの情報を取得し、Difyのナレッジベースで利用しやすい形式に変換してくれる「情報収集のエキスパート」です。
この連携により、ユーザーは以下のメリットを享受できます。
- 最新情報の自動更新:Webサイトの変更を自動で検知し、ナレッジベースを常に最新の状態に保つことができます。
- 時間と労力の削減:手動でのデータ登録作業から解放され、大幅な効率化を実現できます。
- 網羅的な情報収集:Webサイト全体をクローリングすることで、見落としがちな情報も漏れなく収集できます。


情報収集の自動化は、業務効率化の観点からも非常に重要です。Firecrawlとの連携によって、Difyがさらに強力なツールになりそうですね!
Firecrawlとの連携:具体的な設定方法
それでは、実際にDifyとFirecrawlを連携させてみましょう。
1 ステップ1:Firecrawlのアカウント作成とAPIキーの取得
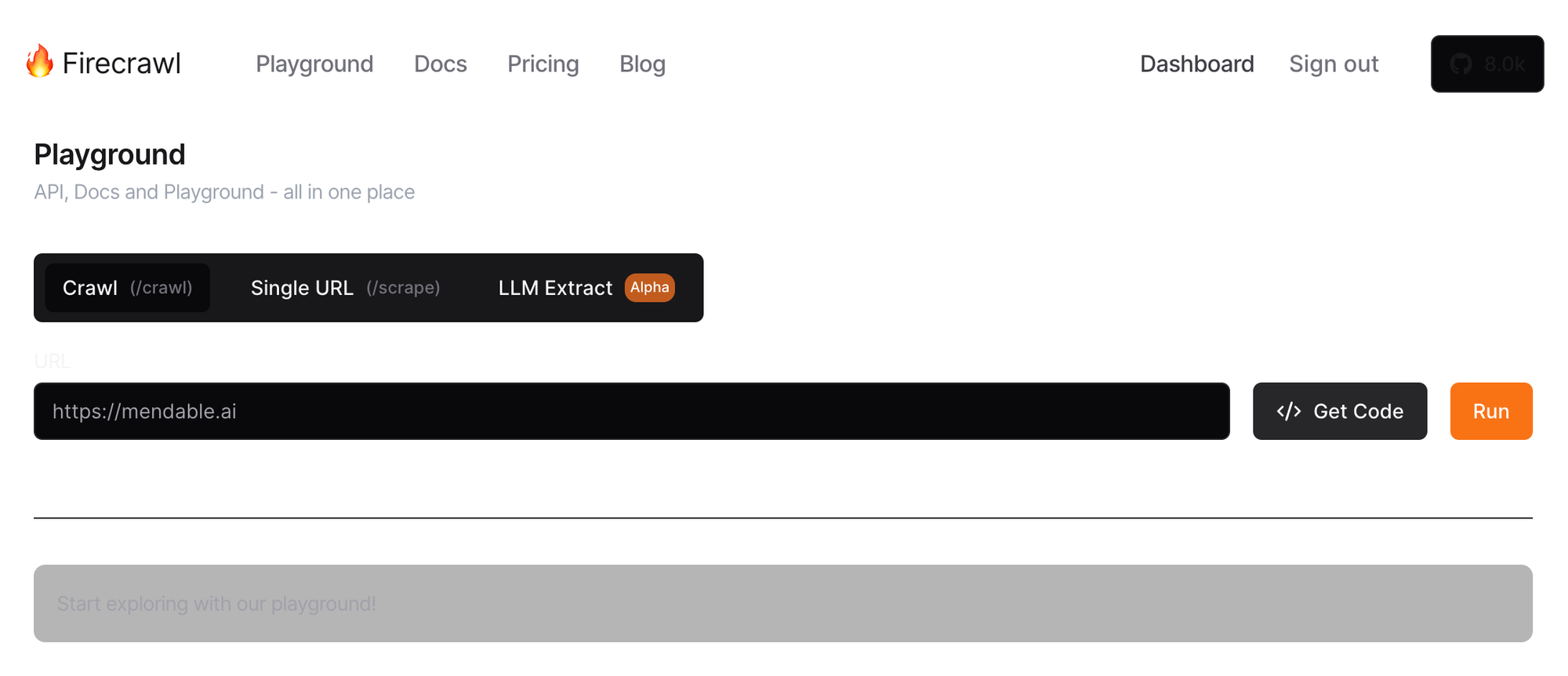
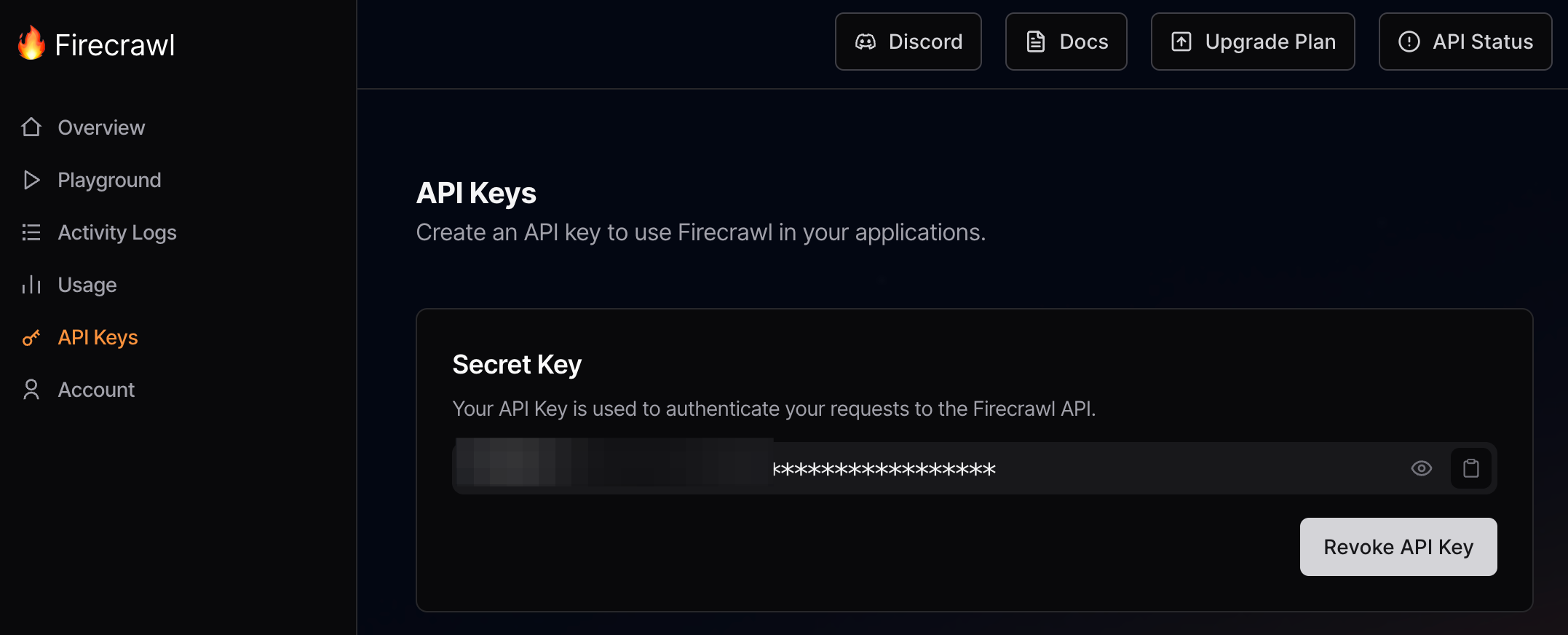
まずは、Firecrawlの公式ウェブサイトにアクセスし、アカウントを作成します。アカウント作成が完了したら、ダッシュボードからAPIキーを取得します。このAPIキーは、DifyとFirecrawlを繋ぐための「鍵」となるので、大切に保管してください。


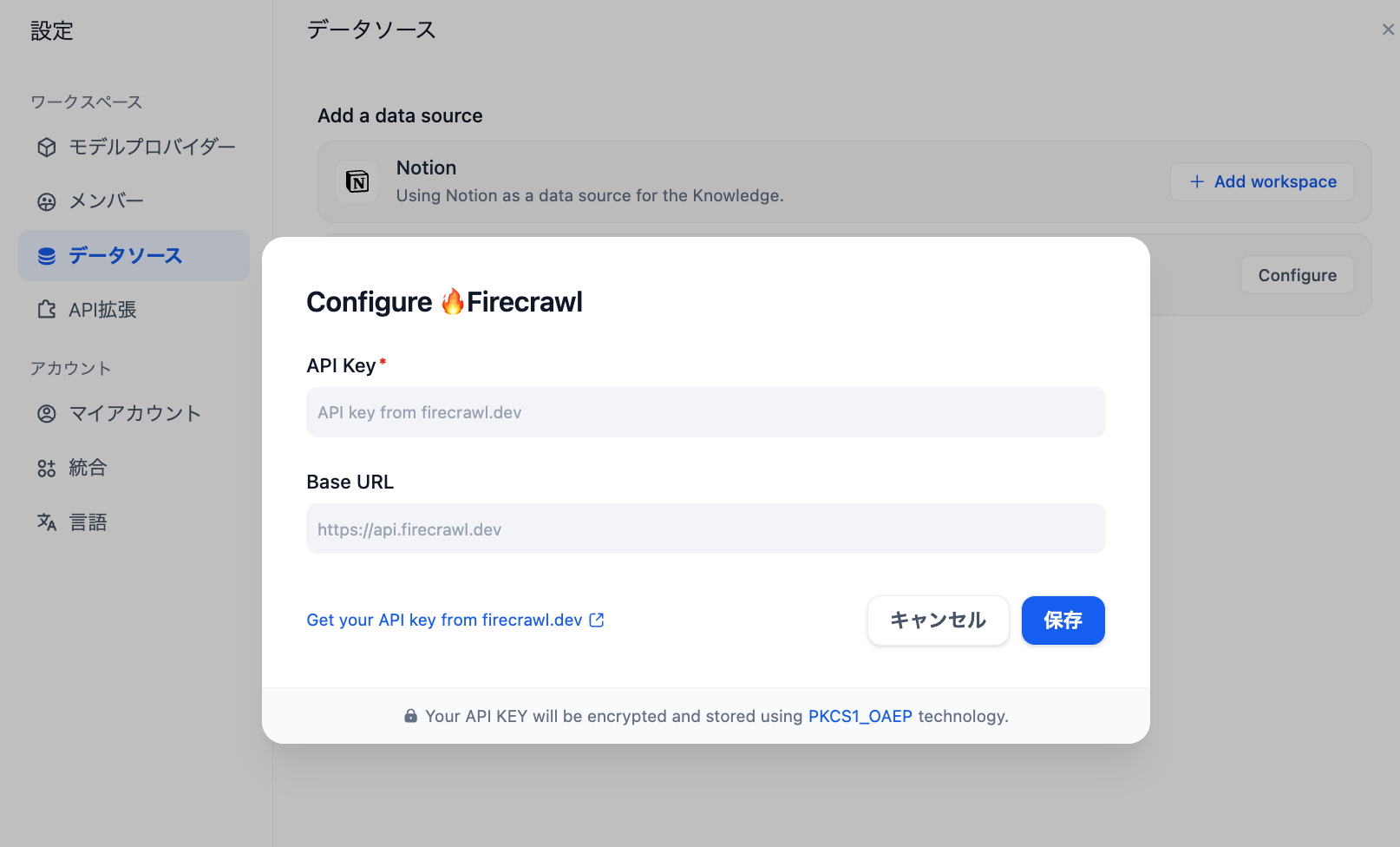
2 ステップ2:Difyのナレッジベース設定
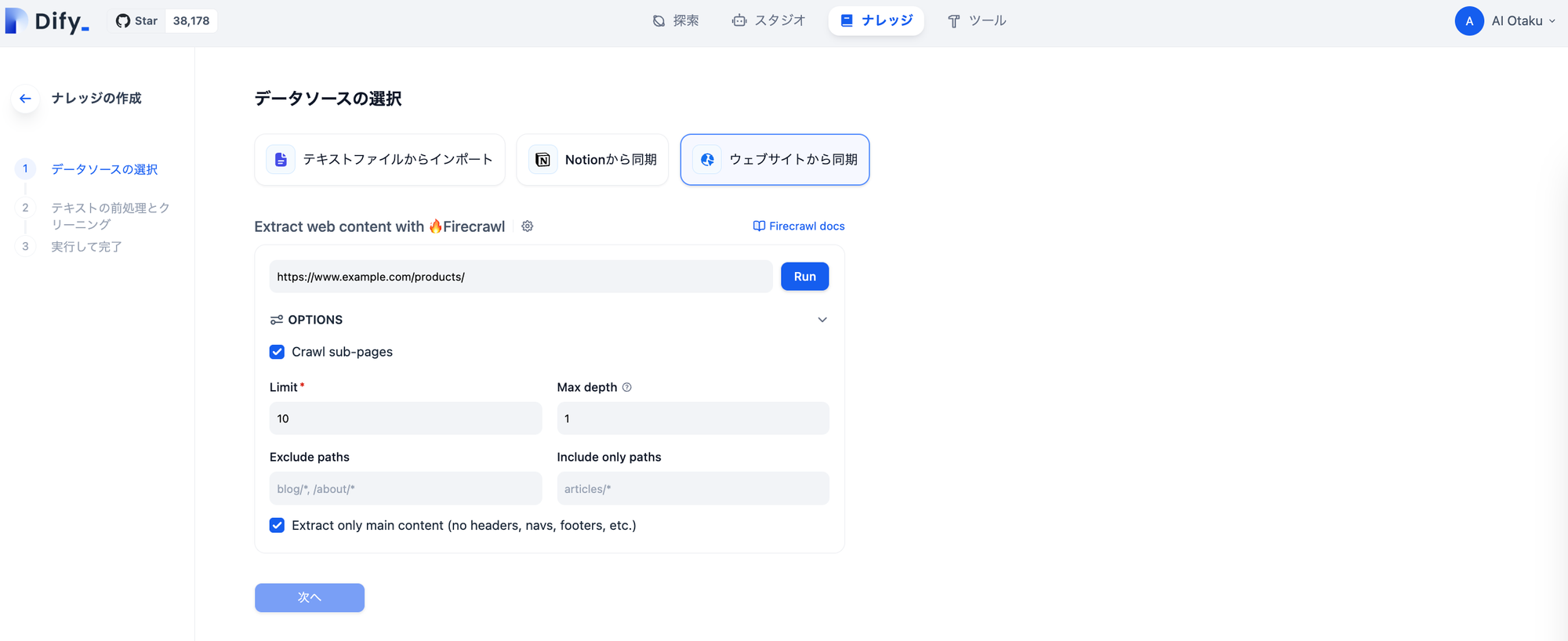
次に、Difyの管理画面にログインし、ナレッジベースの設定画面を開きます。データソースの中から「Webサイト」を選択し、Firecrawlで取得したAPIキーを入力します。

3 ステップ3:クローリング設定
クローリング対象となるWebサイトのURL、クローリングの深さ、取得するデータの種類などを設定します。例えば、「https://www.example.com/」というWebサイトの製品情報ページのみをクローリングしたい場合は、クローリング対象のURLを「https://www.example.com/products/」と指定し、クローリングの深さを「1」に設定します。

4 ステップ4:クローリングの実行とデータの確認
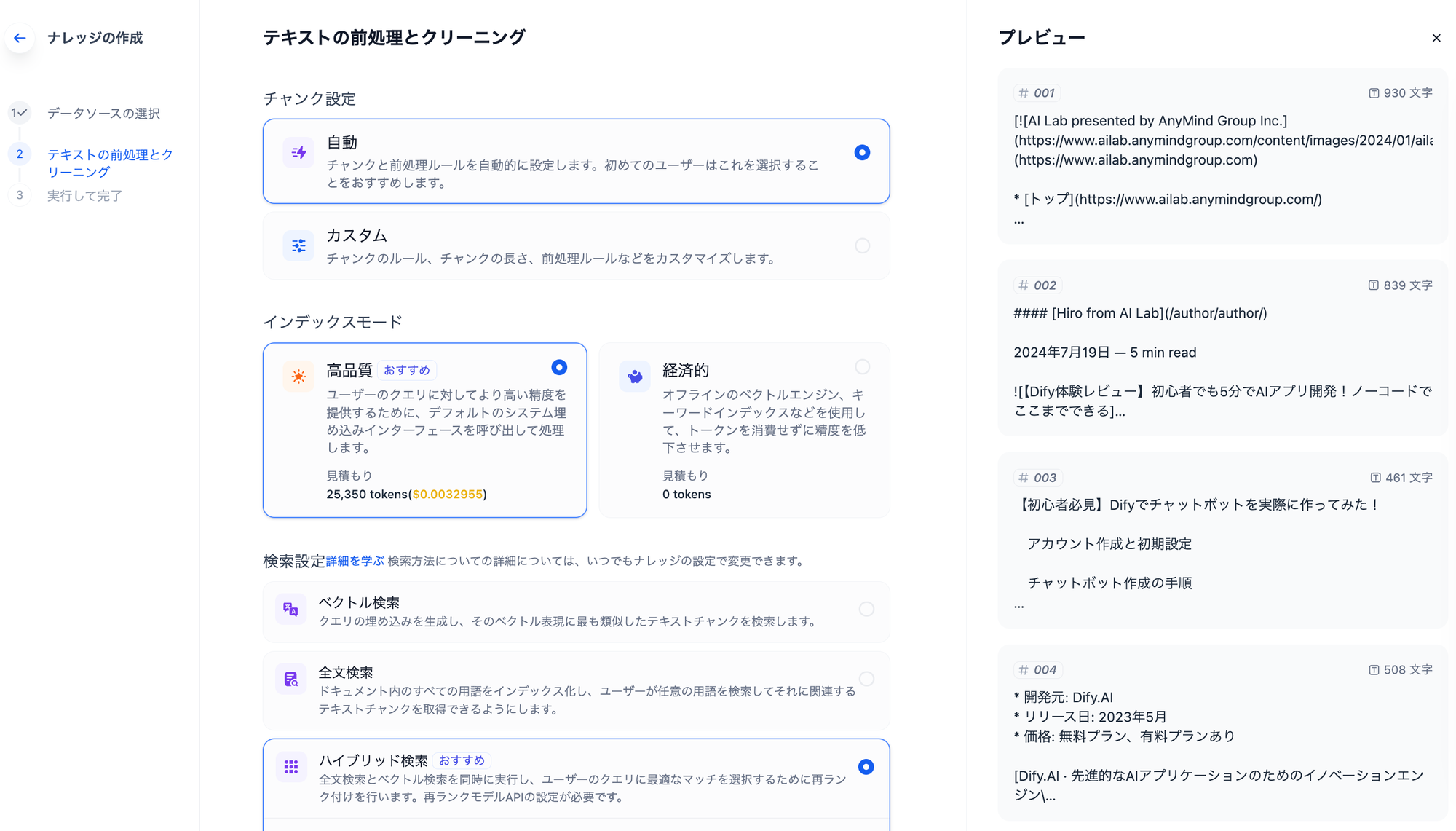
設定が完了したら、クローリングを実行します。FirecrawlがWebサイトにアクセスし、情報を収集します。クローリングが完了したら、取得したデータを確認します。Webサイトの構造によっては、不要な情報が含まれている場合があるので、必要に応じてデータの編集を行います。

5 ステップ5:Difyのチャットボットにナレッジを反映
最後に、取得したデータをDifyのチャットボットに反映します。これで、Webサイトの情報を基に、チャットボットが回答を生成できるようになります。


設定画面も分かりやすそうで、簡単に連携できそうですね。クローリング設定など、少し専門的な知識が必要な部分もありますが、Difyの丁寧なチュートリアルがあれば安心です。
まとめ:Webサイトからのナレッジ追加で、チャットボットの可能性がさらに広がる!
今回は、Difyの新機能「Webサイトからのナレッジ追加」について、Firecrawlとの連携方法を中心に解説しました。今回のアップデートにより、Webサイトの情報という「生きたデータ」をチャットボットに取り込むことが可能になりました。これは、チャットボットの可能性を大きく広げる革新的な進化と言えるでしょう。
まだDifyを試したことがない方は、ぜひこの機会に無料でその魅力を体感してみてください!

Webサイトの情報を自動で反映できるようになれば、チャットボットの運用コスト削減だけでなく、ユーザー体験の向上にも大きく貢献できそうですね。DifyとFirecrawlの連携によって、さらに多くの企業がチャットボット導入を進めるのではないでしょうか。
最後に
弊社では、AIを活用したマーケティングやDXのご相談を承っておりますので、ご興味がある方はぜひご連絡ください。






